
firebase 還有一項強大的服務是 Authentication ,可以利用各種方式建立自己的會員系統,像是 利用 google、臉書、蘋果等帳號,一件註冊就可以建立會員,使用方式也很簡單,只要引入程式碼之後就可以使用。
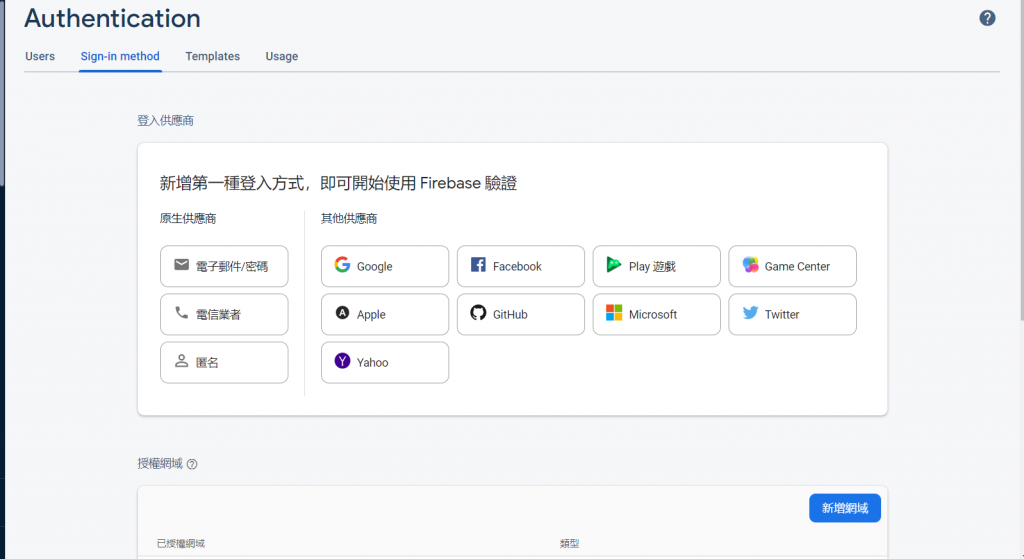
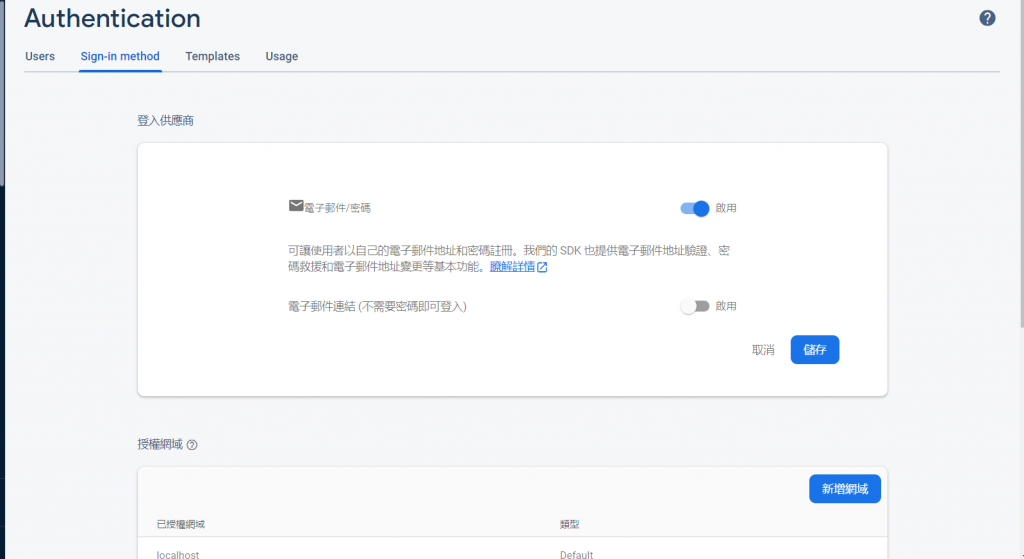
但是這次不使用這些第三方登入的方法,而是要來使用電子郵件的方式註冊登入,因此在 firebase 上面啟用電子郵件登入的服務

按下儲存,就建立起使用電子郵件作為會員的認證方式,這樣就沒了!就是如此簡單又快樂,複雜的部分別人都幫你處理好囉!
後端準備完畢之後,再重新回到前端,建立註冊與登入頁面,與firebase 串接,建立完整的會員系統。
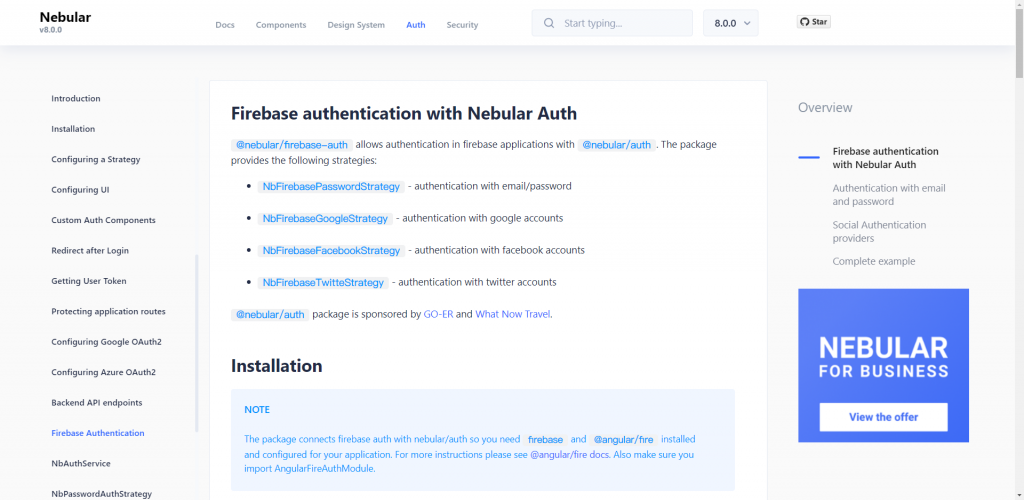
當初選擇使用 nebular 作為UI 框架的一個主要原因之一,就是它已經幫你整合好會員系統會用到的頁面,並且與firebase 的串接也已經搞定,基本上就是輸入一些設定值之後,就可以快樂又無腦的使用囉

首先先安裝 Nebular Auth 和 Nebular Firebase Auth 套件
npm i @nebular/auth @nebular/firebase-auth
再來在 app.module.ts 加入一些常規的驗證設定,相信看到程式碼就會懂了,也就是登入、註冊表單的驗證規則。驗證的策略要使用 google 的firebase,驗證成功之後要如何導頁,驗證失敗要做什麼等等
import { NbAuthModule } from '@nebular/auth';
import { NbFirebasePasswordStrategy } from '@nebular/firebase-auth';
@NgModule({
imports: [
NbFirebaseAuthModule,
NbAuthModule.forRoot({
forms: {
login: {
strategy: 'password',
rememberMe: false,
socialLinks: [],
},
register: {
redirectDelay: 500,
strategy: 'password',
showMessages: {
success: true,
error: true,
},
terms: false,
socialLinks: [],
},
validation: {
password: {
required: true,
minLength: 6,
maxLength: 50,
},
email: {
required: true,
},
},
},
strategies: [
NbFirebasePasswordStrategy.setup({
name: 'password',
login: {
redirect: {
success: '/',
failure: null,
},
},
register: {
redirect: {
success: '/',
failure: null,
},
},
}),
NbFirebaseGoogleStrategy.setup({
name: 'google',
}),
],
}),
],
});
再來到 app.routing.module.ts 建立驗證模組路由,處理登入與註冊的事情
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
// 啟用nebular 預設的驗證模組
{
path: 'auth',
loadChildren: () => import('./auth/auth.module').then((m) => m.AuthModule),
},
{
path: '',
loadChildren: () =>
import('./pages/pages.module').then((m) => m.PagesModule),
},
{
path: '**',
redirectTo: '',
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
在 auth.module.ts 要做的事情也很簡單,把套件寫好的登入頁面、註冊頁面的模組引入就好了
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {
NbAuthComponent,
NbLoginComponent,
NbRegisterComponent,
} from '@nebular/auth';
const routes: Routes = [
{
path: '',
component: NbAuthComponent,
children: [
{
path: '',
component: NbLoginComponent,
},
{
path: 'login',
component: NbLoginComponent,
},
{
path: 'register',
component: NbRegisterComponent,
},
],
},
];
@NgModule({
imports: [CommonModule, RouterModule, RouterModule.forChild(routes)],
exports: [RouterModule],
})
export class AuthModule {}
最後再加入路由守衛,阻擋未登入的帳號進入某些頁面,這個套件也處理好了,只要引用就好了
import { Injectable } from '@angular/core';
import { CanActivate, CanActivateChild, ActivatedRouteSnapshot, RouterStateSnapshot, UrlTree,Router } from '@angular/router';
import { Observable } from 'rxjs';
import { NbAuthService } from '@nebular/auth';
import { tap } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class AuthGuard implements CanActivate, CanActivateChild {
constructor(private authService: NbAuthService, private router: Router) {
}
canActivate(
route: ActivatedRouteSnapshot,
state: RouterStateSnapshot): Observable<boolean | UrlTree> | Promise<boolean | UrlTree> | boolean | UrlTree {
return this.authService.isAuthenticated()
.pipe(
tap(authenticated => {
if (!authenticated) {
this.router.navigate(['auth/login']);
}
}),
);
}
canActivateChild(
childRoute: ActivatedRouteSnapshot,
state: RouterStateSnapshot): Observable<boolean | UrlTree> | Promise<boolean | UrlTree> | boolean | UrlTree {
return true;
}
}
以上,就是複製貼上的功夫,就輕鬆完成一個會員系統的前後端建立與串接,接下來測試一下吧

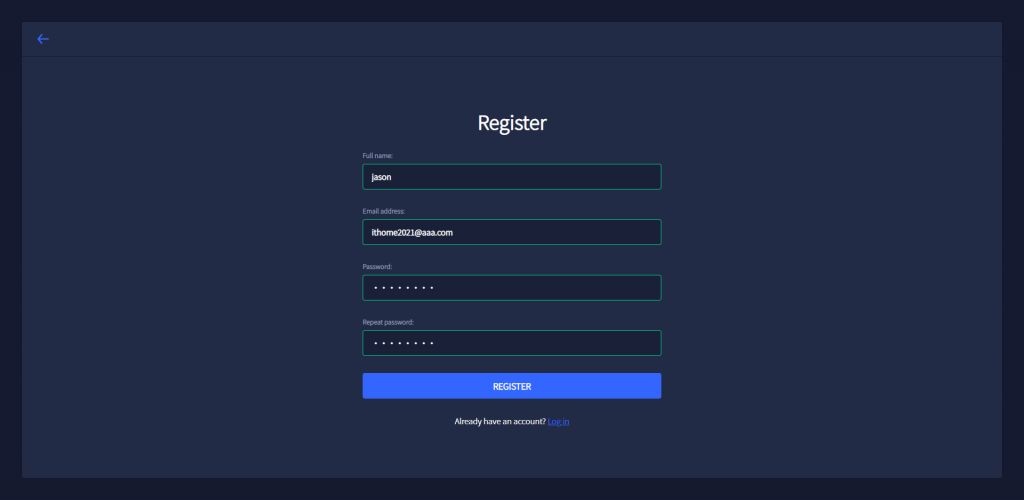
實際按下註冊建再到firebase看一下,發現了註冊資料

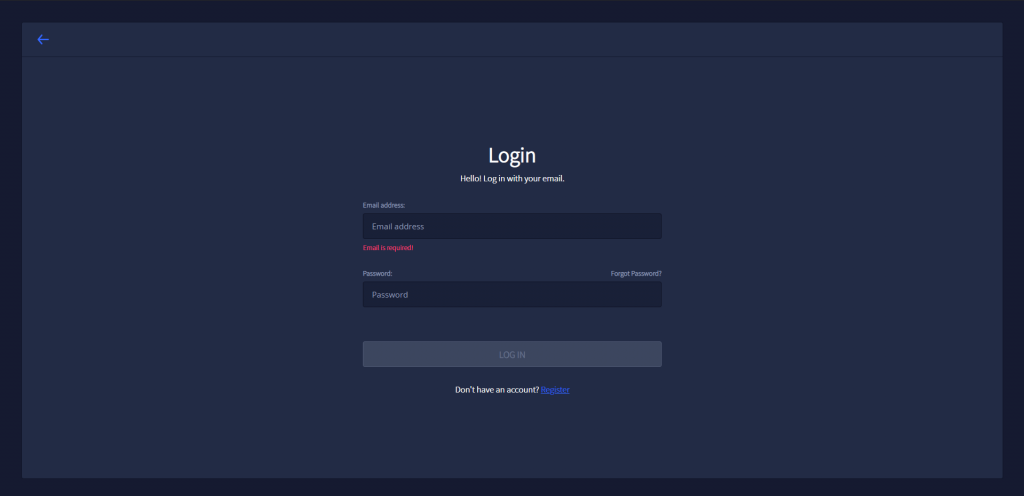
再來測試登入

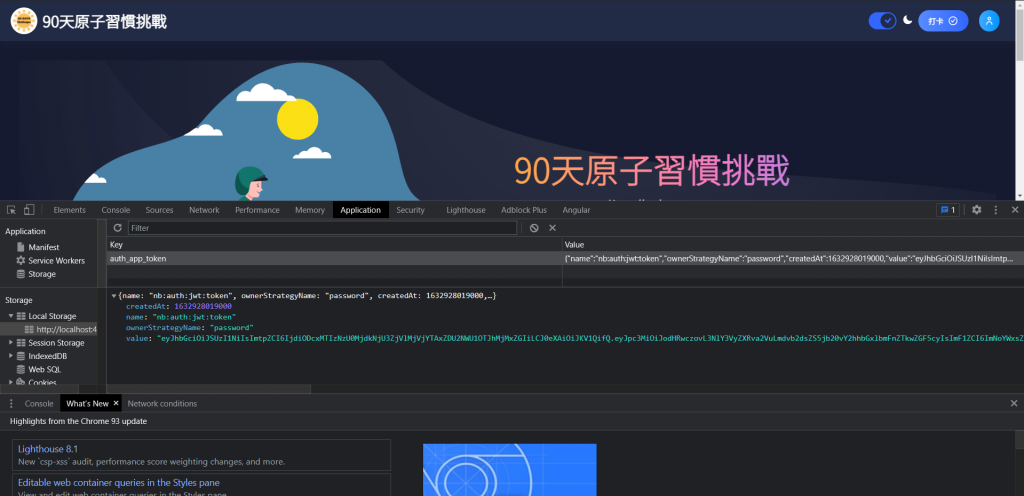
登入成功,打開開發介面,看到token 等資料有模有樣,一個會員系統就完成囉